안녕하세요. 오늘은 블로그나 웹사이트에 버튼을 종종 생성하게 되는데, 버튼을 쉽게 만들수 있는 사이트가 있어서 소개하는 포스팅을 준비해 보았습니다.
우선 아래 사이트를 통해 버튼을 만들었습니다.
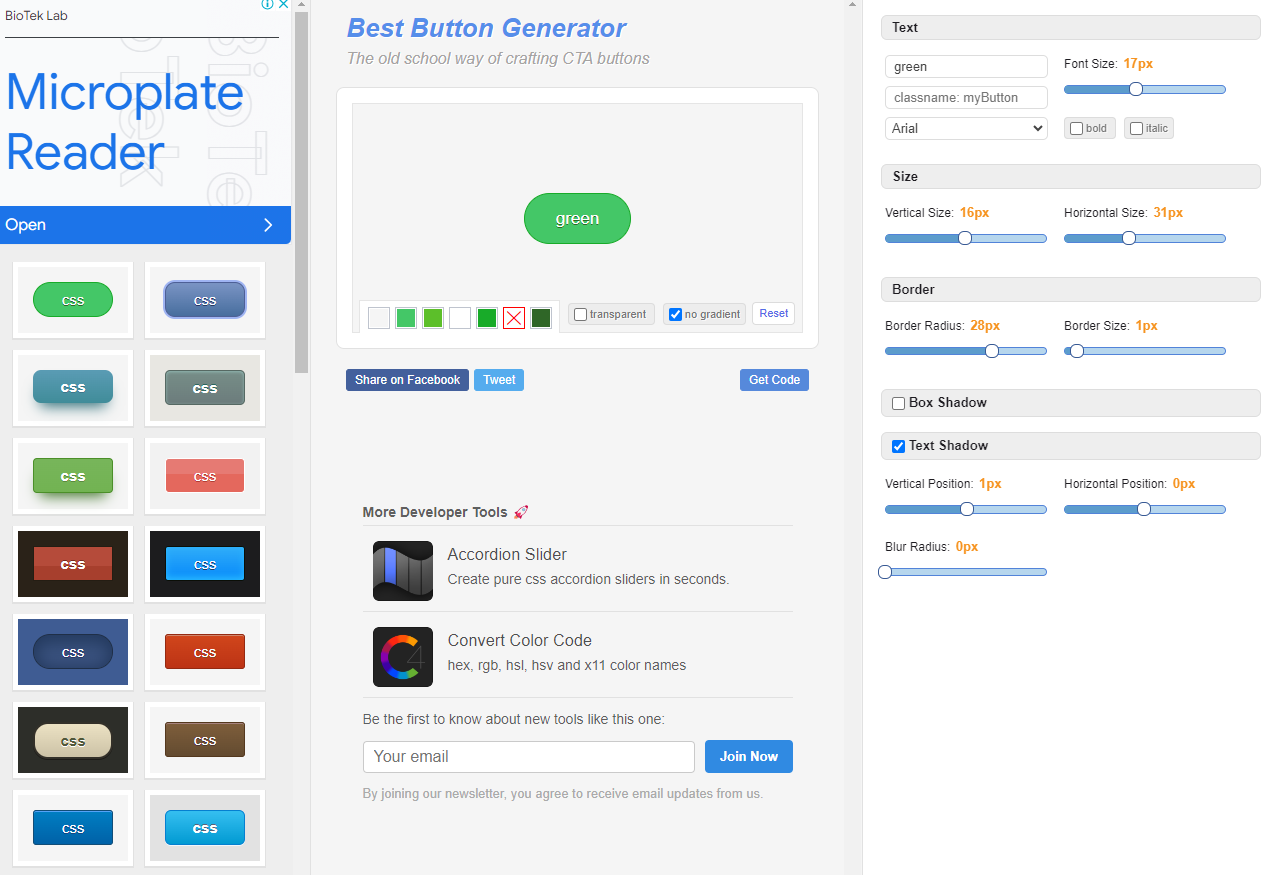
사이트에 접속해보면 아래와 같은 웹사이트를 보실 수 있습니다.

위의 그림이 직관적이라서 쉽게 버튼을 만들수 있습니다.
왼쪽 만들어진 버튼을 클릭하여 그대로 가져다 쓸 수 있고, 오른쪽에서 디테일한 설정을 만져가면서 버튼을 생성할 수도 있습니다.
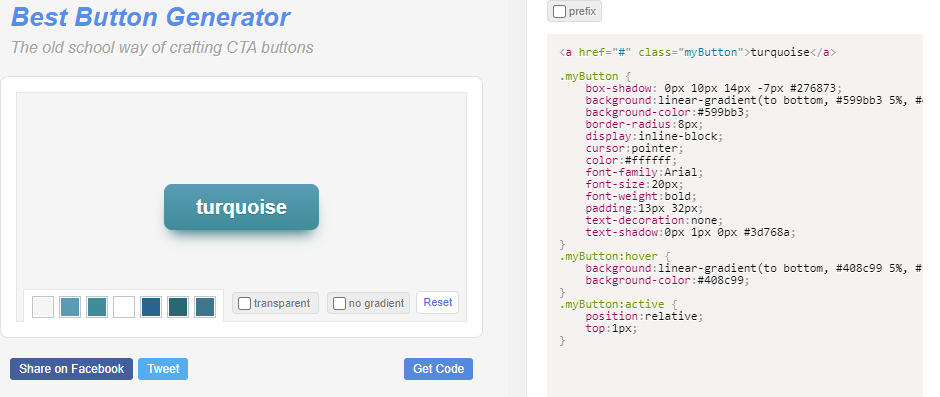
버튼 모양을 만들고 생성을 누르시면, HTML Code가 생성이 됩니다.

버튼을 카피해서 사이트에 가져와 그대로 사용할 수 있습니다.
아주 간편하게 버튼을 만들어서 사용할 수 있습니다.
오늘은 CSS 버튼을 원하는 모양과 색깔, 크기로 제작할 수 있는 방법을 살펴보았습니다.

'오늘의 이야기' 카테고리의 다른 글
| 스푸트니크 충격이란? (52) | 2024.02.28 |
|---|---|
| 경기도 청소년 교통비 지원에 대해서 알아보자 (3) | 2024.02.28 |
| 한국은행 기준금리 3.5% 9연속 동결, 13개월째 동결중 (52) | 2024.02.22 |
| 테슬라는 자동차 기업이 아닙니다. 제발~~ (90) | 2024.02.20 |
| Open AI, 텍스트를 동영상으로 변환하는 AI 'SORA' 공개 (97) | 2024.02.17 |
| 2024년 통계청 업무 계획: 수출 지원 및 민생 안정을 위한 통계 혁신 (2) | 2024.02.12 |
| 문화누리카드 충전일, 재충전 확인 방법 (50) | 2024.02.07 |




댓글